COVID -19 Storytelling
Microsoft News - Web DesignTools:
Sketch, Adobe Photoshop, Adobe Illustrator

Brief:
Use storytelling and narration to present news and information about COVID -19 in a webpage format on the Microsoft News platform.The project includes creating UI design, identifying user intentions, relevant news segments, and introducing new user experience trends.
Conext:Covid19 affected every human being on the planet and has become an emotional & urgent issue to be addressed by everyone irrespective of their age, race, gender, and geography. People from all over the globe are gathering as much information as possible to stay up to date.


Sitemap:
Landing View(Stories & Live Updates) → Global Events → Precautions → History of Pandemics
User Journey
Hypothesis:
It has been three months since the intial spread of COVID-19 and users have already seen multiple sources of information to stay updated about it.

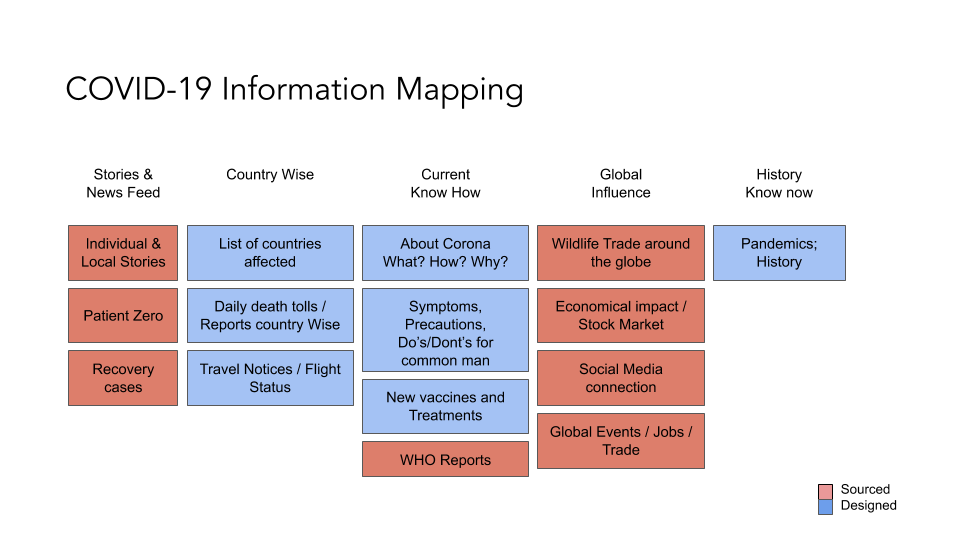
This diagram shows the relationship and hierarchy between various information points that the reader consumes. When the visual is seen from left to right, it helps to understand what the user will encounter as they will explore different sections of the news segment on the platform.
User Objectives
Primary 1
- Staying up to date with the current status.
- Learning ways to protect themselves and their loved ones.
Secondary 2
- Latest report on the vaccine.
- Gathering knowledge about the history of Pandemics and how human society has survived it.
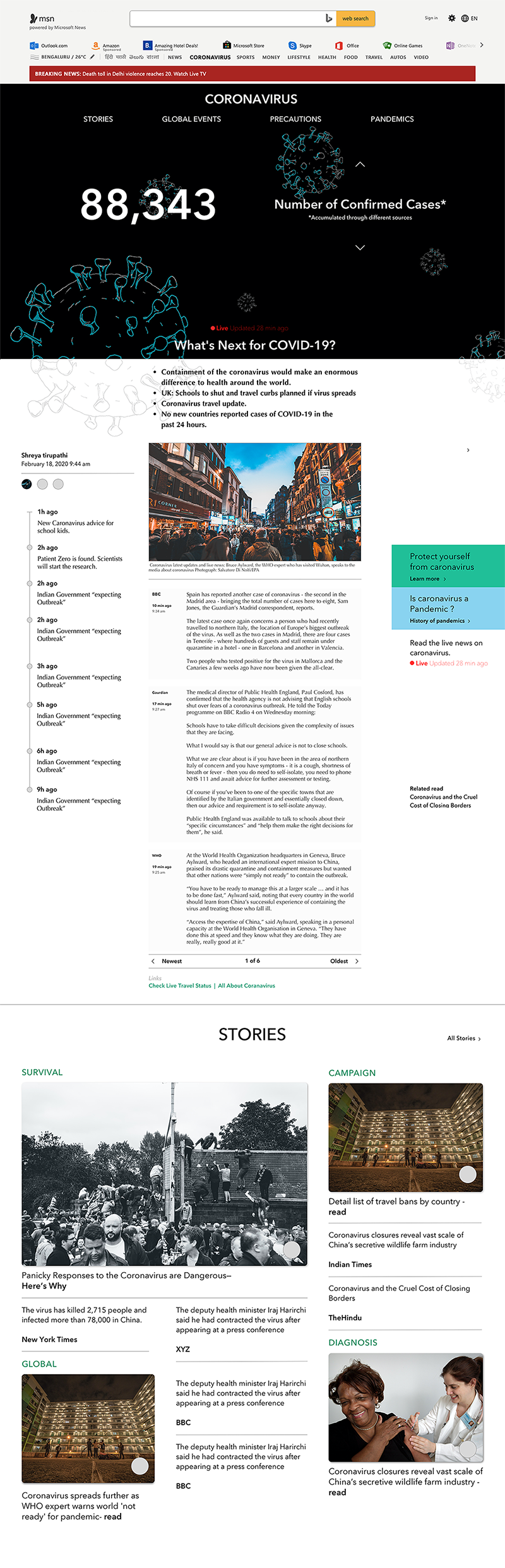
Landing Page:
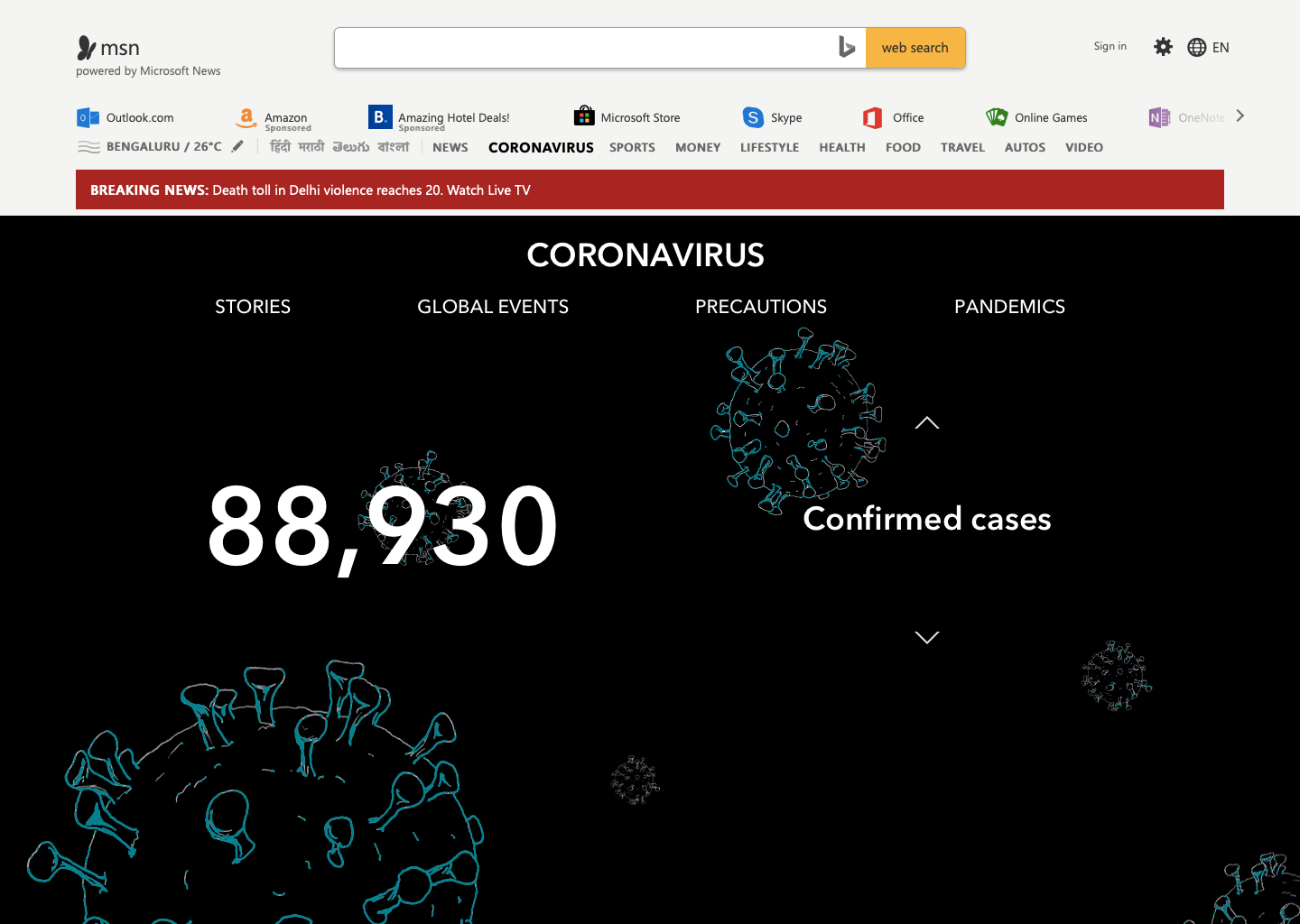
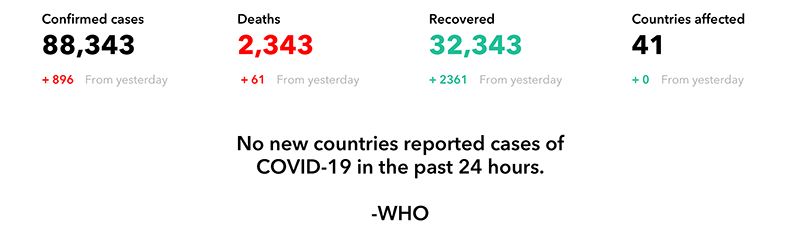
Fact Check: The first viewport shows the confirmed cases of the COVID-19 based on the user’s location. When interacted with the navigational arrows, it shows other categories, such as No. of countries affected, & No. of death tolls.
![]()
![]()
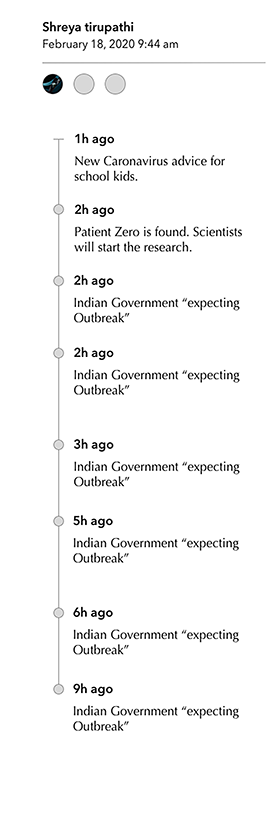
Live tracker:This feature provides the news headline for every hour sourced from different news channels and online media. It will help the reader to stay updated with critical announcements.
![]()
Clickthrough Tabs & Links:
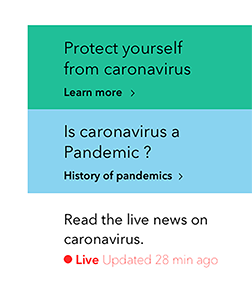
Sticky CTAs on the left section of the screen allows the user to dive into learning about the history of pandemics and quickly learn about how to protect yourself.
![]()
Stories:
Below the live updates, the stories headlines from around the world are presented in a clean, intuitive & visual format communicating about campaigns, diagnosis updates, and real survival stories.
Live Updates + Stories
All the user intentions & objectives concluded into a design concept that serves the daily needs of people by showing them facts about COVID-19 upfront on their viewport followed by a live hourly update on how World Organizations are tackling this pandemic.Fact Check: The first viewport shows the confirmed cases of the COVID-19 based on the user’s location. When interacted with the navigational arrows, it shows other categories, such as No. of countries affected, & No. of death tolls.


Live tracker:This feature provides the news headline for every hour sourced from different news channels and online media. It will help the reader to stay updated with critical announcements.



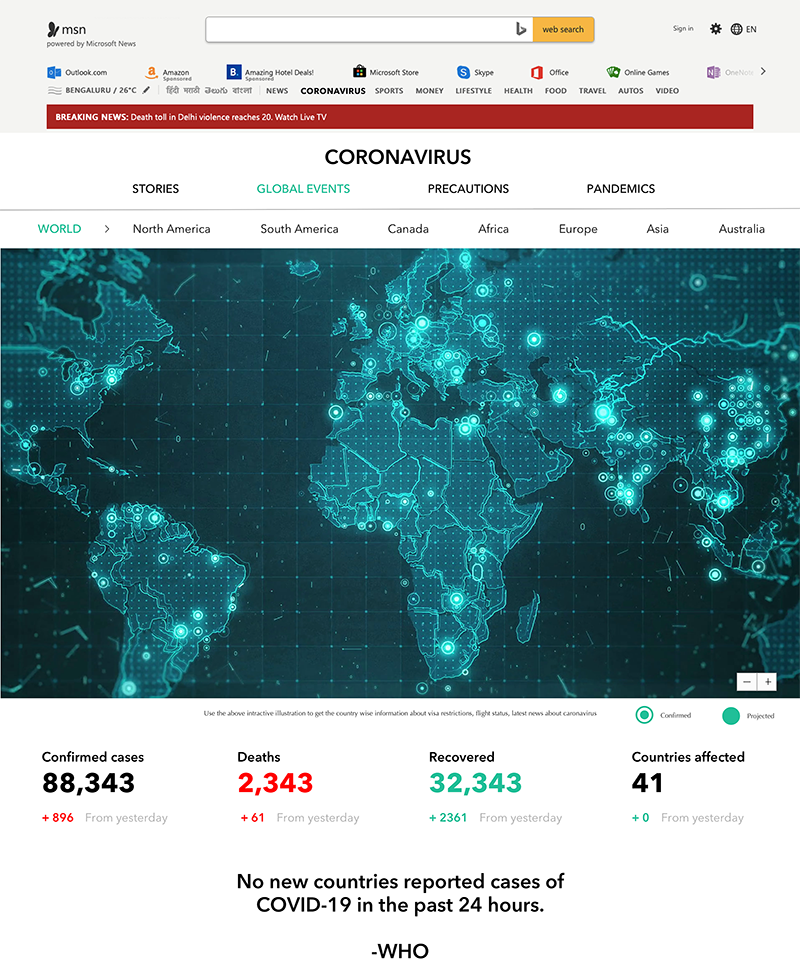
2nd Section:
Global Events
This section connects the reader with a different part of the world. With the help of an interactive map, they can instantly get to know about what is the situation on a global scale.
Global Facts: These numerical section changes continuously backed by credible sources. They also show the global announcement from Organisations such as WHO & United Nation
![]()
Trending News:When scrolled down, this page containes news from around the world. The trending posts provides Top 5 global news.
Global Events
This section connects the reader with a different part of the world. With the help of an interactive map, they can instantly get to know about what is the situation on a global scale.
Global Facts: These numerical section changes continuously backed by credible sources. They also show the global announcement from Organisations such as WHO & United Nation

Trending News:When scrolled down, this page containes news from around the world. The trending posts provides Top 5 global news.


3rd Section:
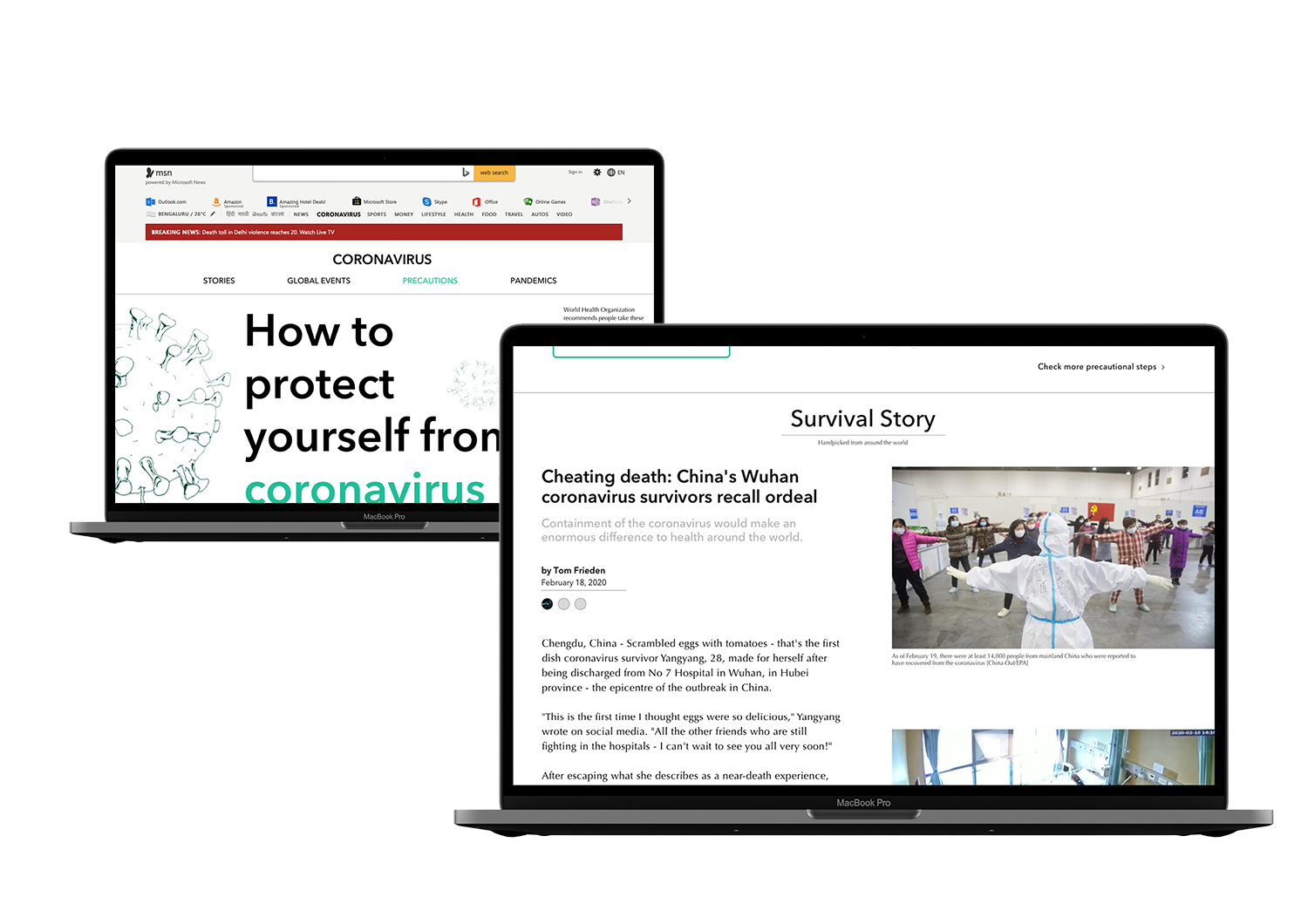
Precautions
There are so many available sources on the internet that provide instructions on how to stay protected from the infection. This page sorts them out and shows the scientifically approved precautions that a person must take to stay safe from COVID-19.
Precautions
There are so many available sources on the internet that provide instructions on how to stay protected from the infection. This page sorts them out and shows the scientifically approved precautions that a person must take to stay safe from COVID-19.

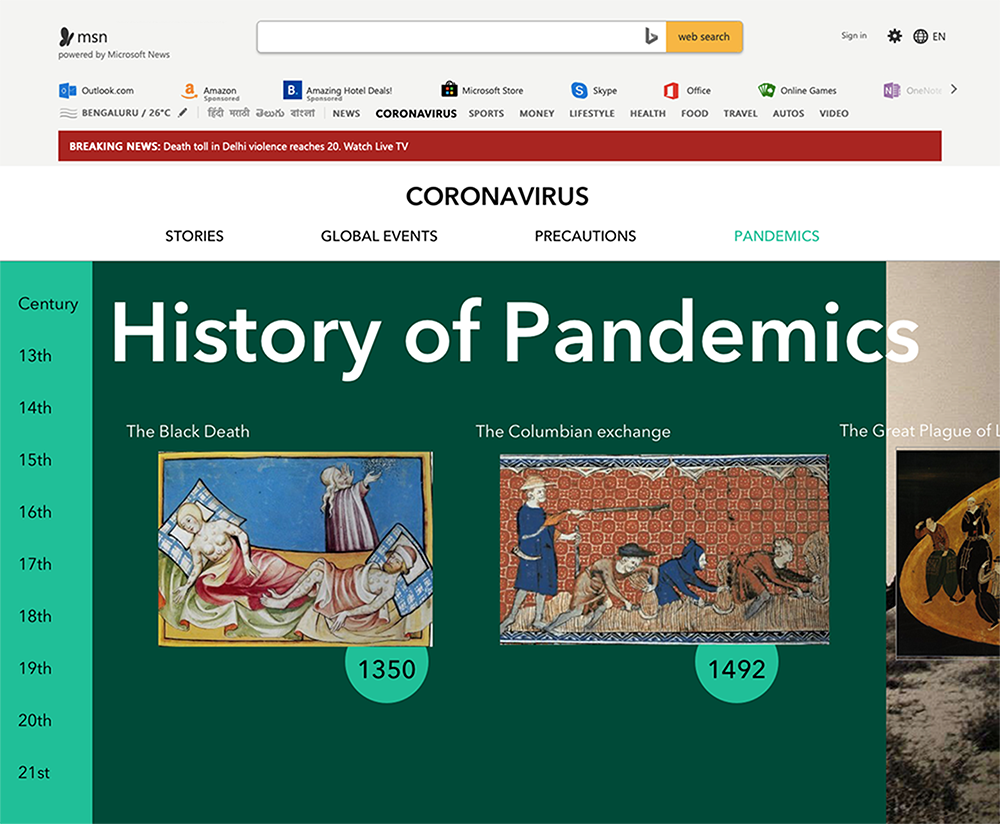
4th Section:
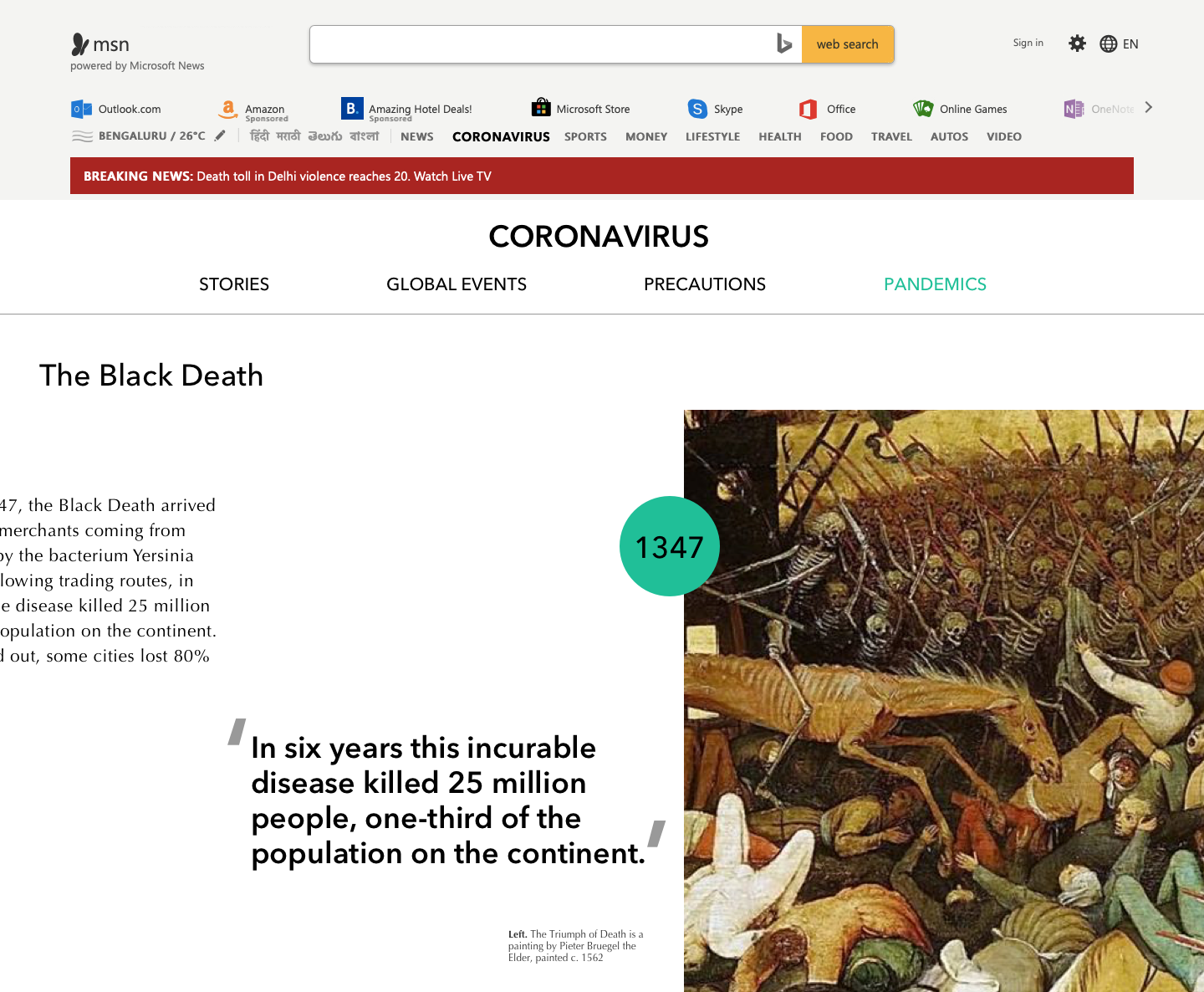
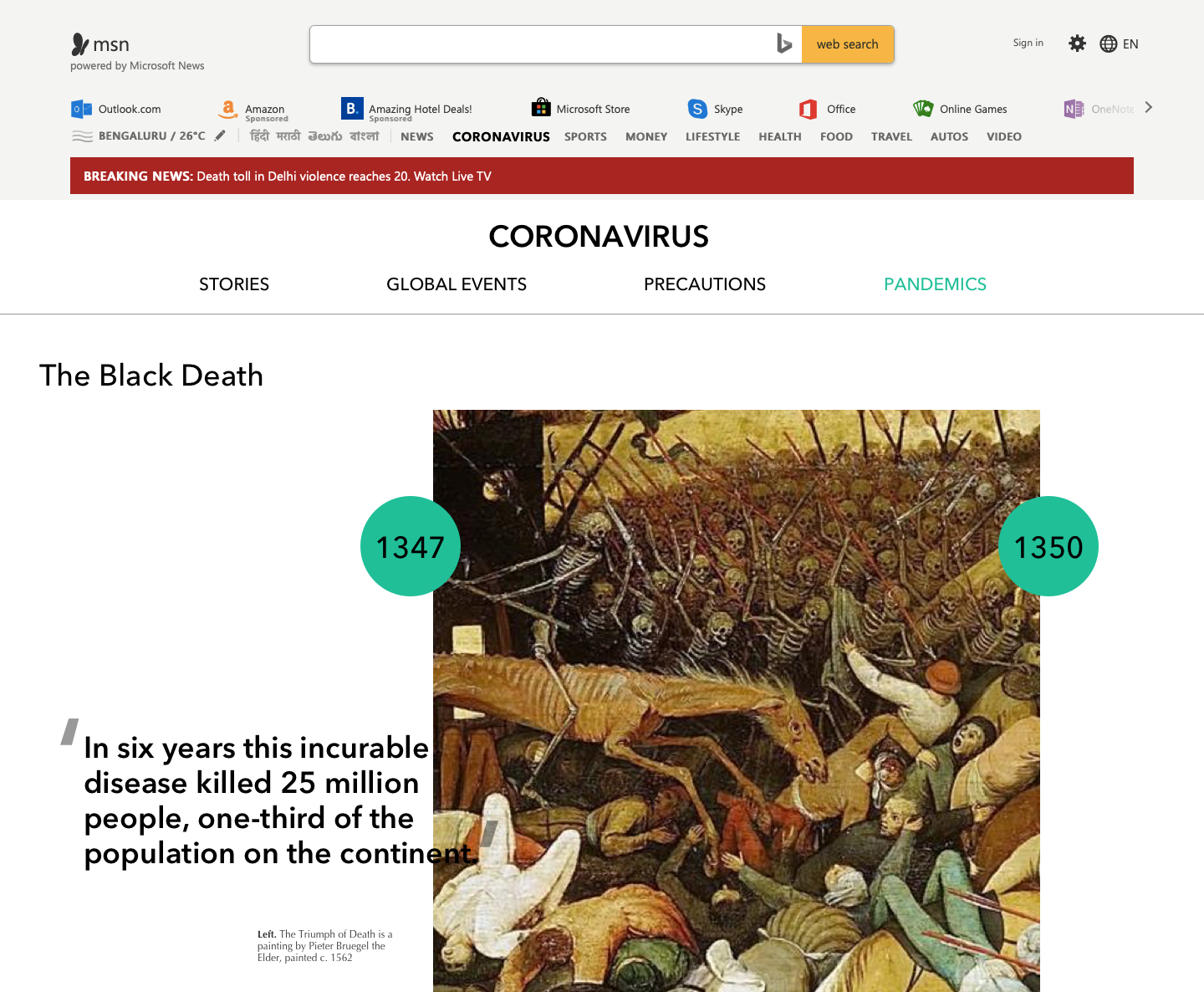
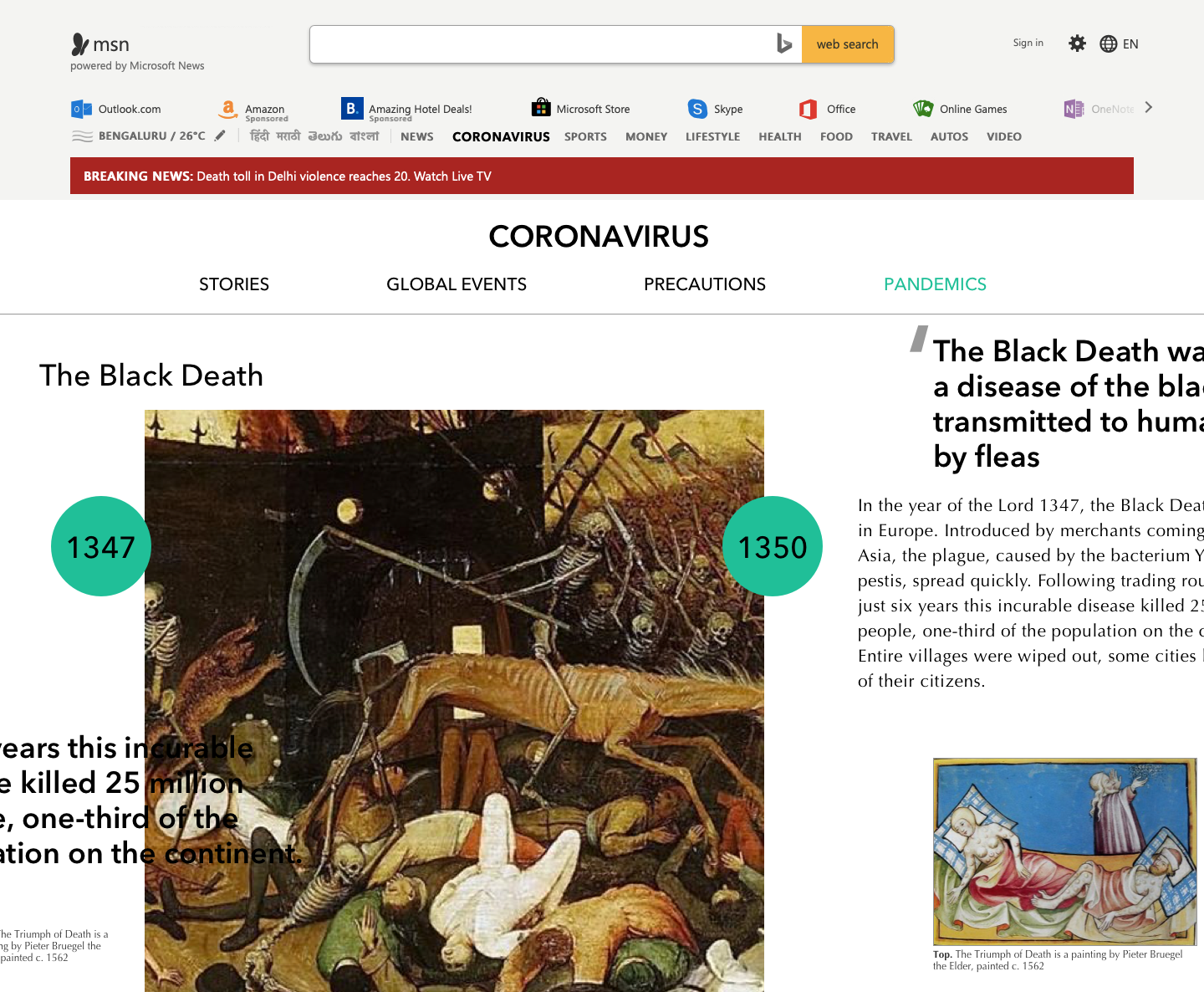
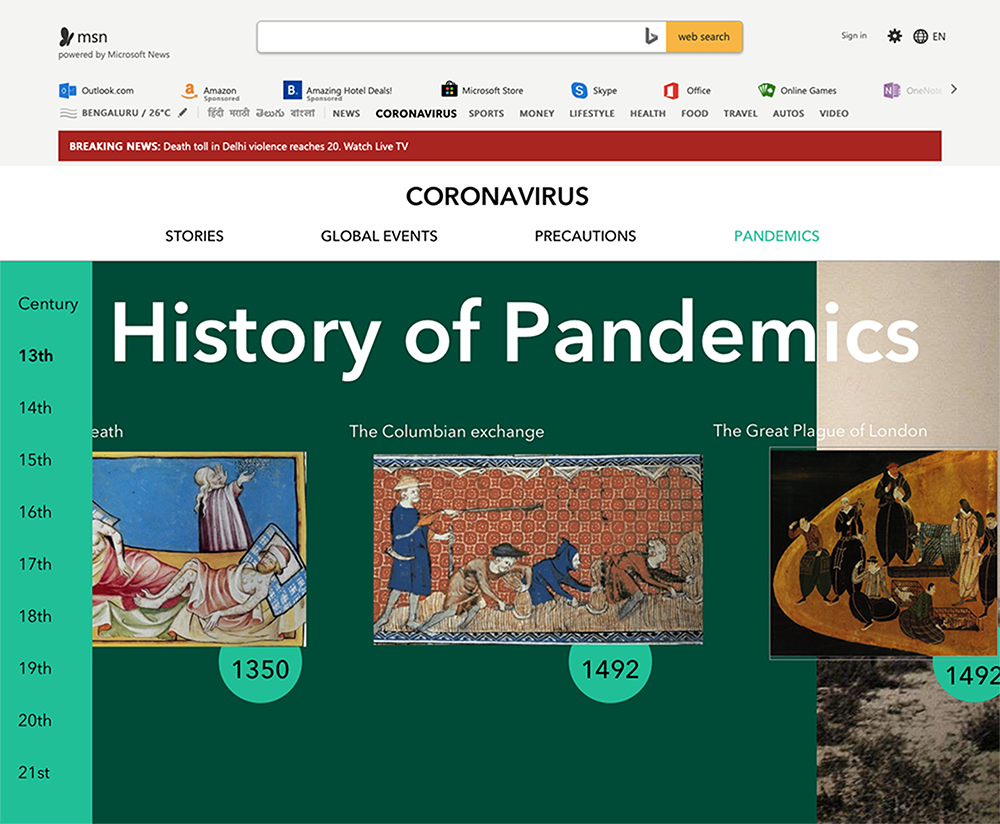
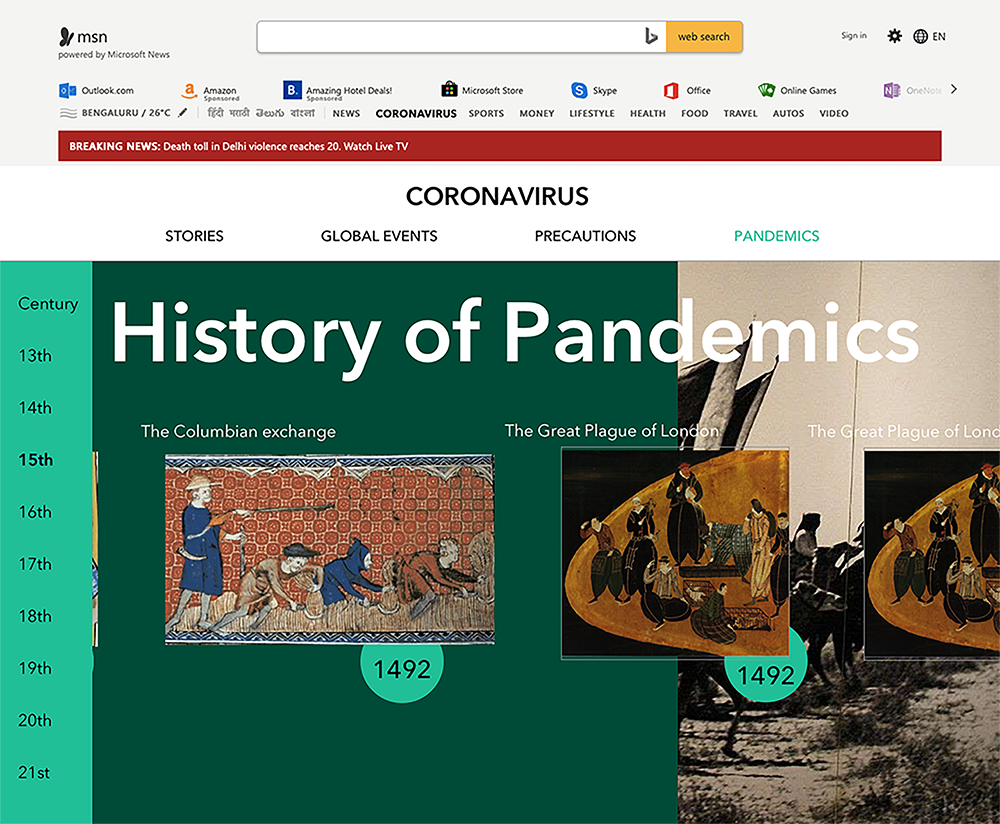
History of Pandemic
History of Pandemic
Reading about the pandemic can be overwhelming and depressing. Therefore, this section provides an engaging and enjoyable experience for the reader. They can learn about the history of pandemics, their facts, watch the artworks, and read manuscripts by scrolling horizontally. It breaks through the vertical user experience on the other pages.



Inside pages:
Typograpgy, UI elements and Parallex imagery are used to provide an visually stimulating experience for the users of all age groups.
Typograpgy, UI elements and Parallex imagery are used to provide an visually stimulating experience for the users of all age groups.