Alternate Banking app for Middle Eastern SMEs and Entrepreneurs
UX Case study - Mobile App
Tools:
Sketch, Miro Board, Whimsical, Flowmapp, Jira
Year:
2019-20
Duration:
3-4 months
Location:
Dubai, UAE

1. Brief
PROJECT PROMPT
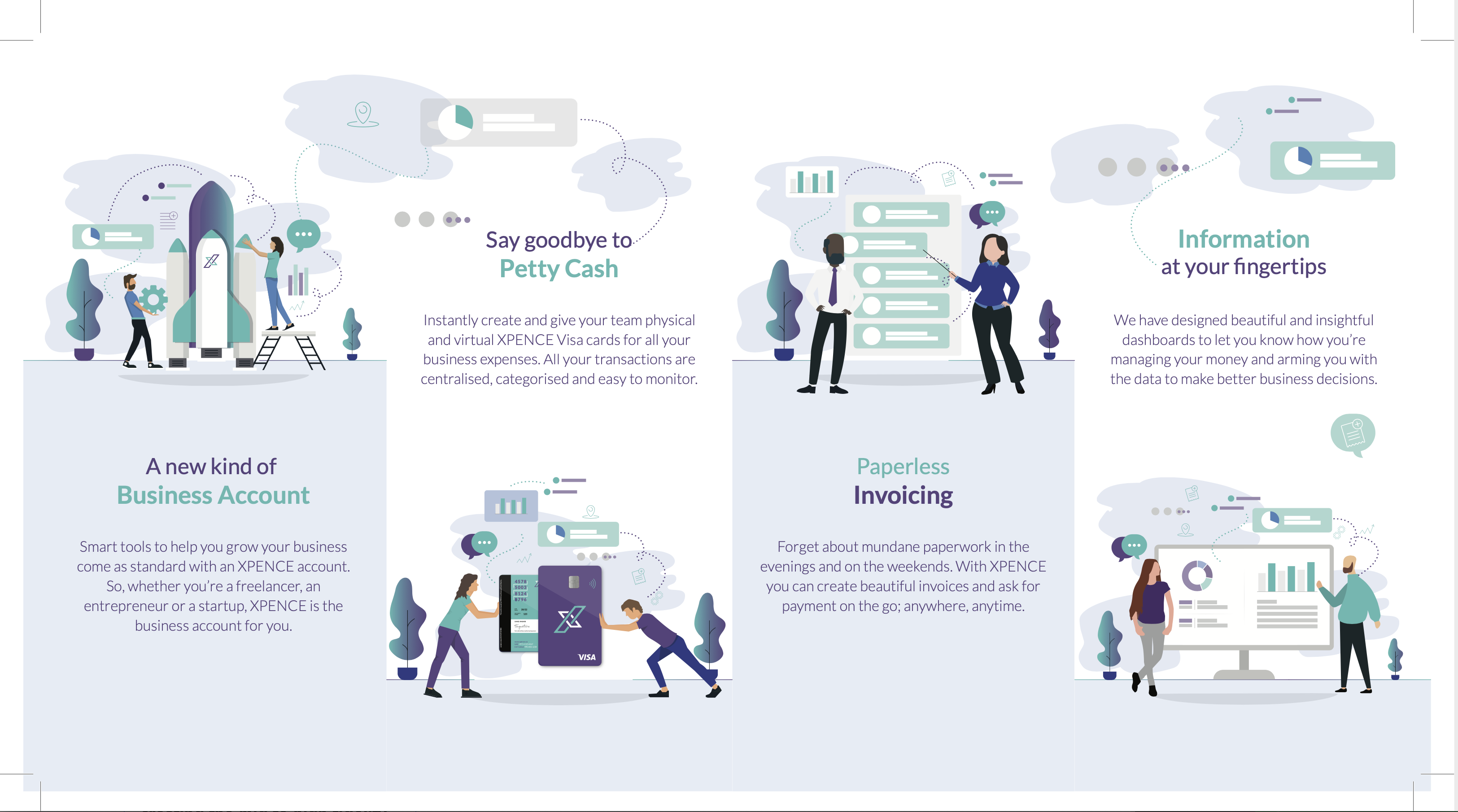
Create a seemless experience for entreprenuers and small business owners in middle eastern countries which allows them to use xpence card in conjunction with the app.
Client Expectation:
Gather the product requirements in detail, prioritize it based on business direction, organize it into design sprints which will run parallel one after another and ensure that design is pixel perfectly translated through development by supplying the on- time deliverables to developers in the format they require.
Create a seemless experience for entreprenuers and small business owners in middle eastern countries which allows them to use xpence card in conjunction with the app.
Client Expectation:
Gather the product requirements in detail, prioritize it based on business direction, organize it into design sprints which will run parallel one after another and ensure that design is pixel perfectly translated through development by supplying the on- time deliverables to developers in the format they require.
CHALLENGE
How can we reduce the learning curve, increase the ease-of-use and breakthrough the clumsy banking interface of traditional bank?
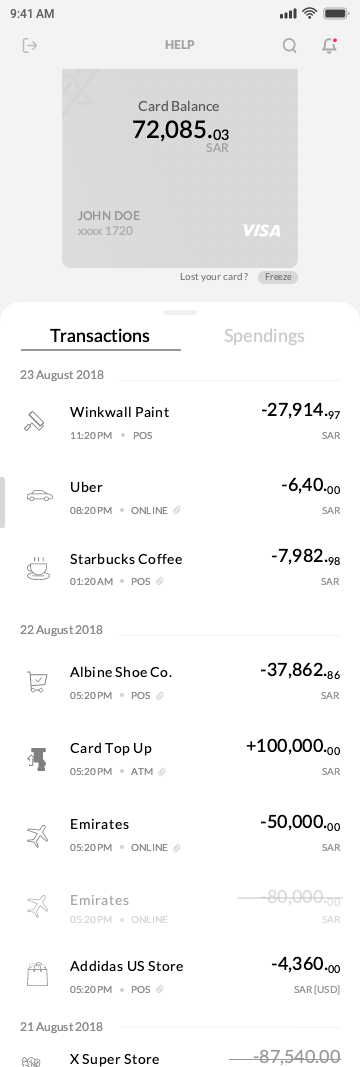
How to show multple information pointers on small transaction listings view in an efficient and concise manner?
How can we reduce the learning curve, increase the ease-of-use and breakthrough the clumsy banking interface of traditional bank?
How to show multple information pointers on small transaction listings view in an efficient and concise manner?
RESPONSIBILITY
In a team of 3, I was leading the UX design and research. I had the responsibility of mapping user scenerios, edge case mapping, user flows, task flows and creating the mid to high fidelity wireframes. Also, I was the team representative and facilitator in the client meetings.
In a team of 3, I was leading the UX design and research. I had the responsibility of mapping user scenerios, edge case mapping, user flows, task flows and creating the mid to high fidelity wireframes. Also, I was the team representative and facilitator in the client meetings.

2. Learn and Analyse
Epics, User scenerios, Use & edge cases
During the stakeholder meeting, we discussed business goals, used card sorting to differentiate epics based on complexity, feature and release dates, created used cases and mapped edge cases.
Learn
Banking applications are complicated and requires understanding of how backend system processes every transactions, delicacy of data, information set shown to user etc.
Analyse
Banking apps have alot of information set and use cases. Defining all the user scenerios and mapping edge cases should be first step for fintech products with high complexity.
Banking apps have alot of information set and use cases. Defining all the user scenerios and mapping edge cases should be first step for fintech products with high complexity.
User scenerios
Edge cases
As a USER __
As a user X
As a user X
As a user X
As a user Y
As a user Y
As a user X
As a user X
As a user X
As a user Y
As a user Y
I want to ____
I want to see my transaction
I want to see my transaction,
I want to see my transaction,
I want to filter my transaction,
I want to filter my transaction,
I want to see my transaction
I want to see my transaction,
I want to see my transaction,
I want to filter my transaction,
I want to filter my transaction,
so that I can ___
know the amount
see when It happened
know where it happened
see the highest one first see most recent one
know the amount
see when It happened
know where it happened
see the highest one first see most recent one
but ___
my account is deactivated the internet is not working the name of location is too longall the transactions are samemy card is blocked
my account is deactivated the internet is not working the name of location is too longall the transactions are samemy card is blocked
Insight
User faced challenges with traditinal banding apps related to easy access of different banking features. Our challenge was to make the user experience easy for even a non techy persona but using latest interactions.
Each used case and edge case allows the designer and product manager to strategies the information set and action buttons on a perticular screen.
Each used case and edge case allows the designer and product manager to strategies the information set and action buttons on a perticular screen.
3. Research, Research, Research
User Research, User Persona, & Competitor analysis,
We studied the psychology, intentions, behavior, tech penetration and other factors about people living in middle eastern countries.
Small business owner and entreprenuers have different objectives and intentions based on their business needs, team and expenses. We created 4 user personas which defines their roles and personalities.
Evaluating neo-banking competitors in India and UAE helped to position the brand and innovate in various ways. Also, looking at successful solution allowed us to move quicker.
Small business owner and entreprenuers have different objectives and intentions based on their business needs, team and expenses. We created 4 user personas which defines their roles and personalities.
Evaluating neo-banking competitors in India and UAE helped to position the brand and innovate in various ways. Also, looking at successful solution allowed us to move quicker.
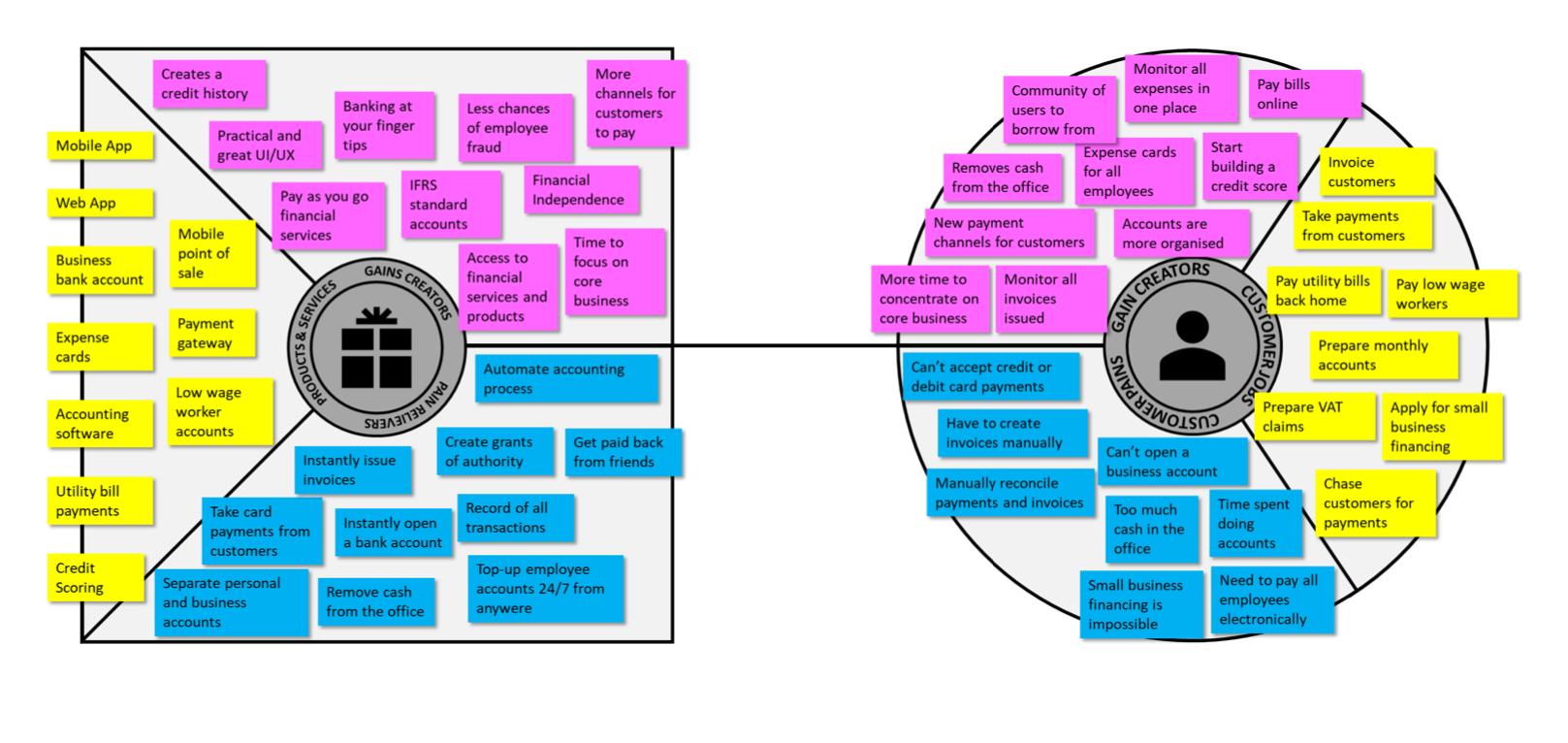
Competitor Analysis


Bookkeeping
It is the process of recording your company's financial transactions into organized accounts on a daily basis.
There are many user problems with traditional banking apps. We studied existing solution for bookkeeping features and learned through them.
It is the process of recording your company's financial transactions into organized accounts on a daily basis.
There are many user problems with traditional banking apps. We studied existing solution for bookkeeping features and learned through them.

User Research
Since neo-banking is new in Middle eastern their is alot to learn from users. We conducted primary research to understand how much tech savvy they are, what other apps they use, what are their behaviour with conducting business online, what are their pain points etc
Since neo-banking is new in Middle eastern their is alot to learn from users. We conducted primary research to understand how much tech savvy they are, what other apps they use, what are their behaviour with conducting business online, what are their pain points etc

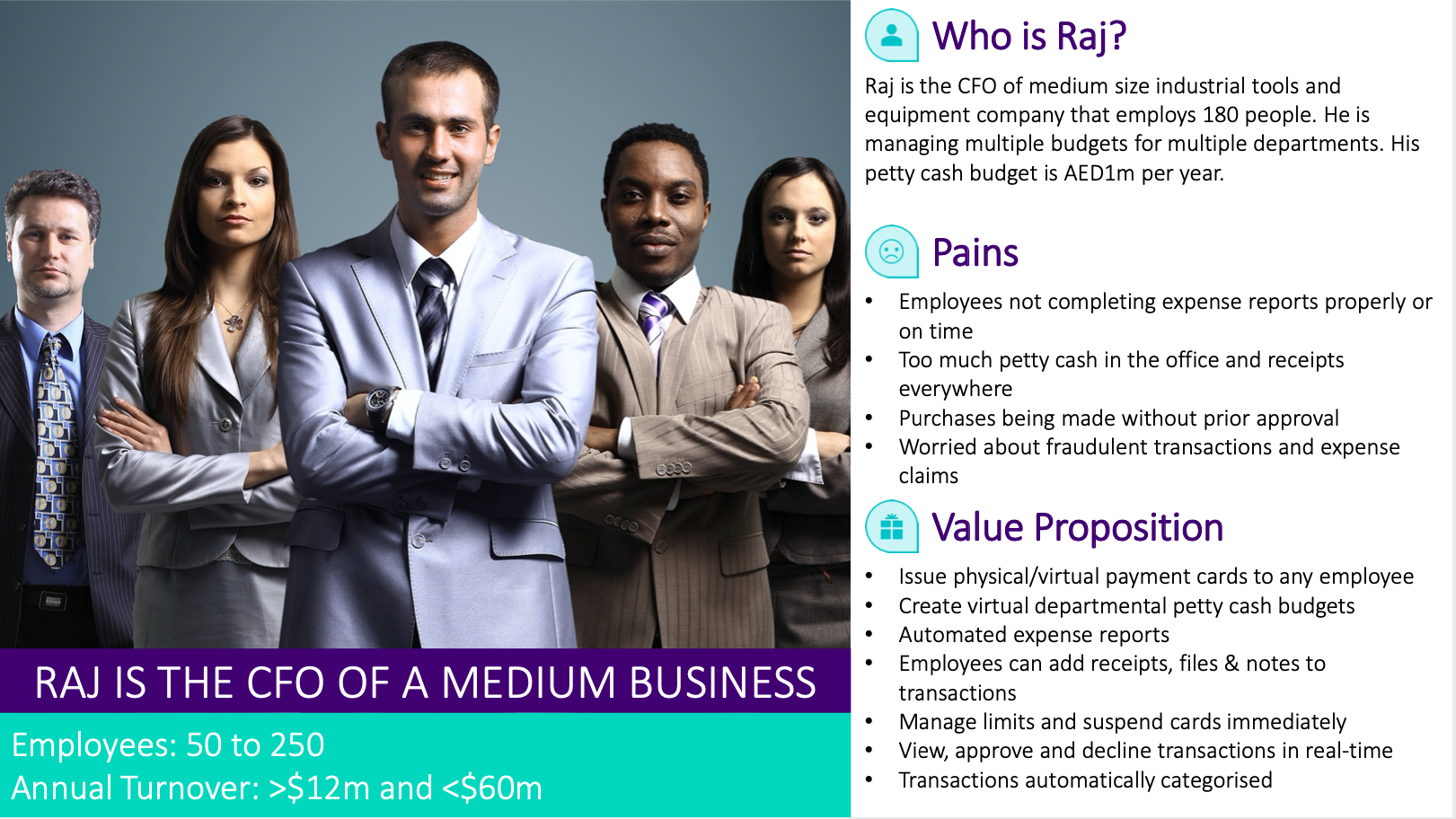
User Personas
The mission is to increase banking services outreach and promote financial inclusion to the unbanked and underbanked population of freelancers, startups & small businesses. Through our study, we created 4 types of user personas with different goals, intentions and perspective.
The Freelancer
![]()
The CEO, Small Business
![]()

The CEO, Small Business

The CFO, Medium Business
![]()
The Owner, Mirco Business
![]()

The Owner, Mirco Business

3. Ideate & Define
Information Architecture, Taskflow, Userflow
After documenting and mapping user scenerios, used cases, edge cases, studing user personas and conducting primary research, we created detailed information architecture including every information set and actions that each screen will have. Also, we used nomenclature to map everything in Jira.
For each task, we created task flows and then finally user flow for differnt user objectives using overfloww app.
For each task, we created task flows and then finally user flow for differnt user objectives using overfloww app.
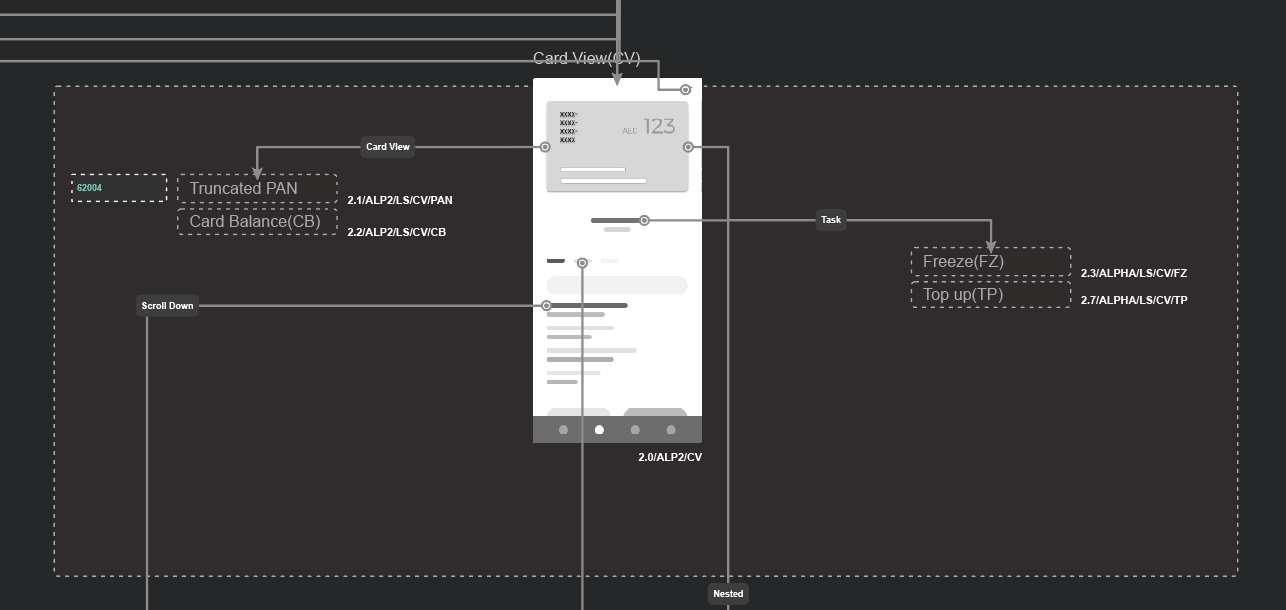
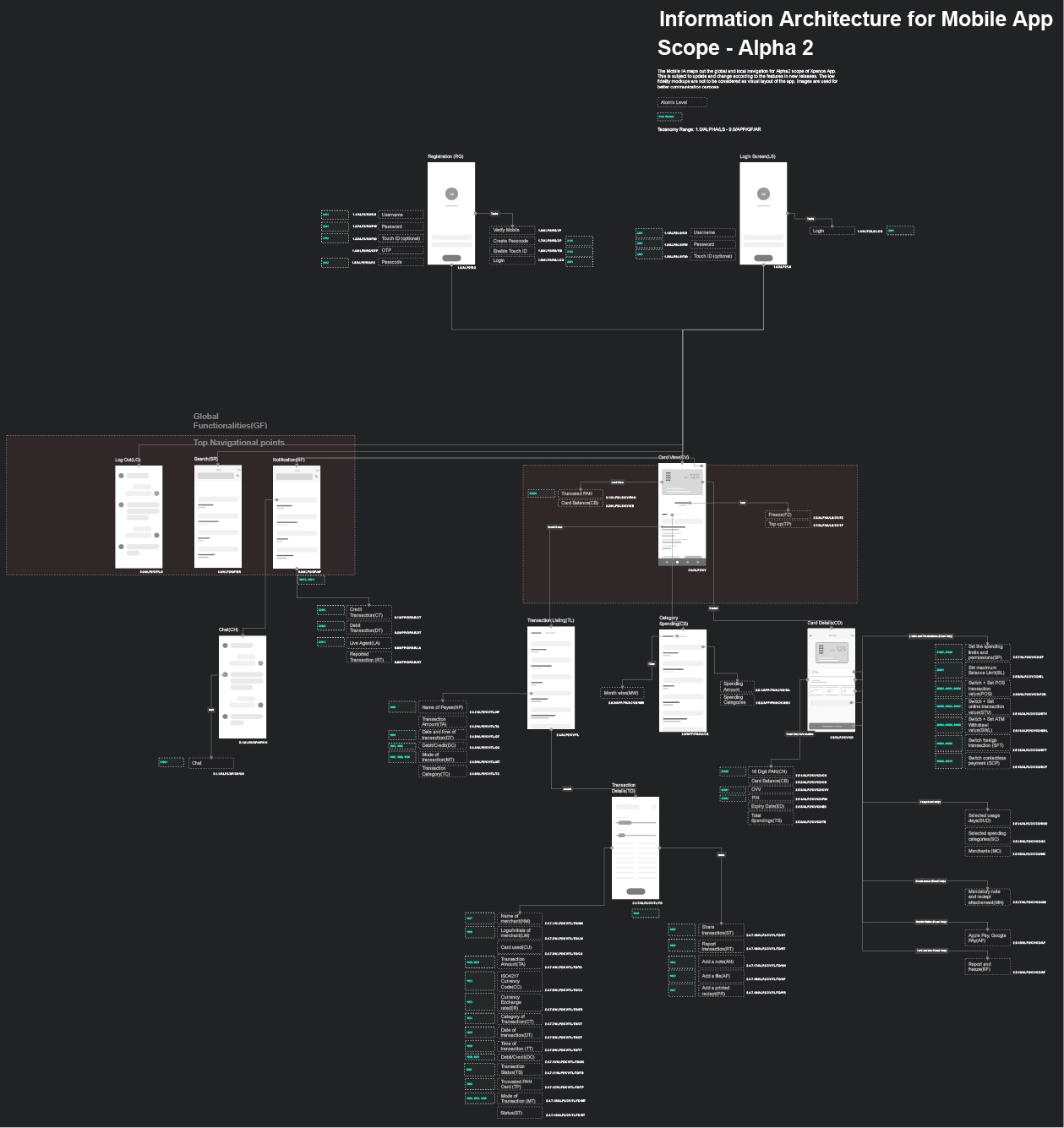
Information Architecture
IA helped us to organise the information set and action points for each screen.
![]()
![]()
IA helped us to organise the information set and action points for each screen.



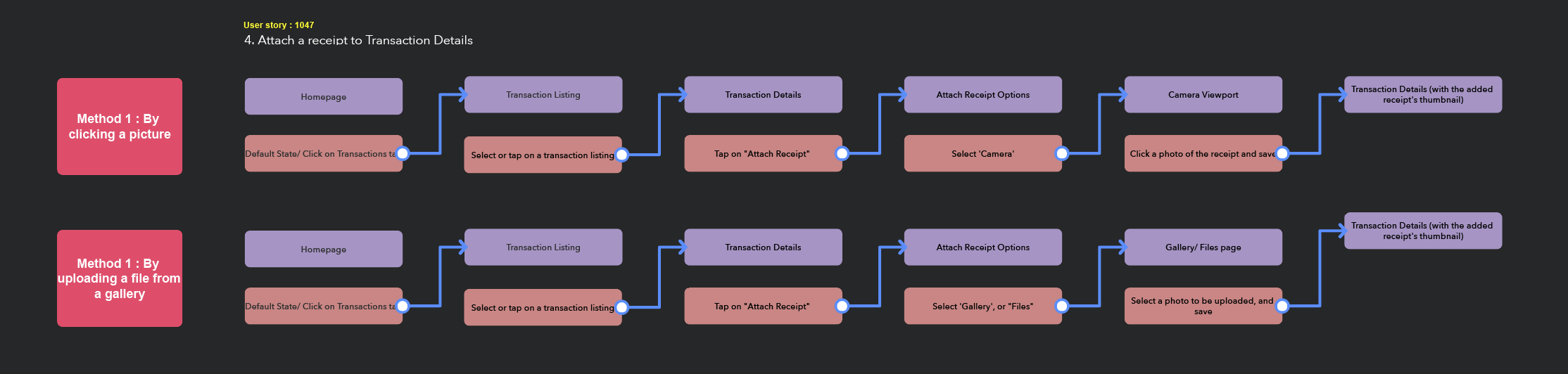
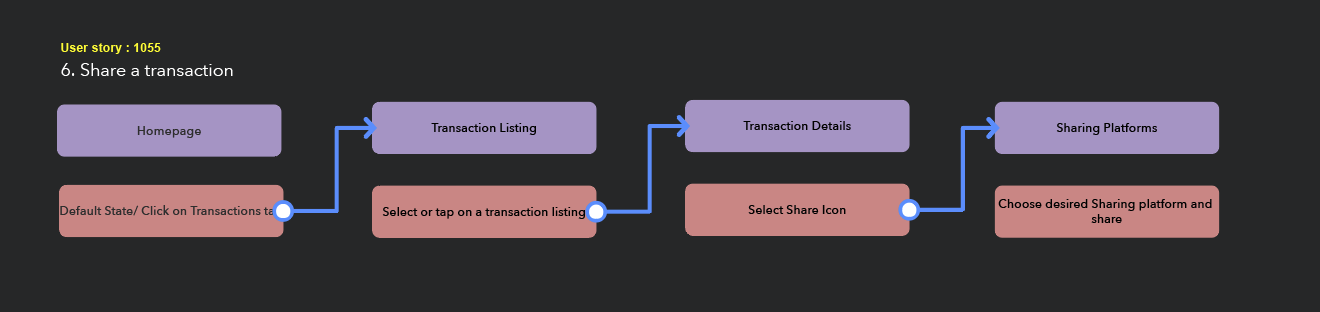
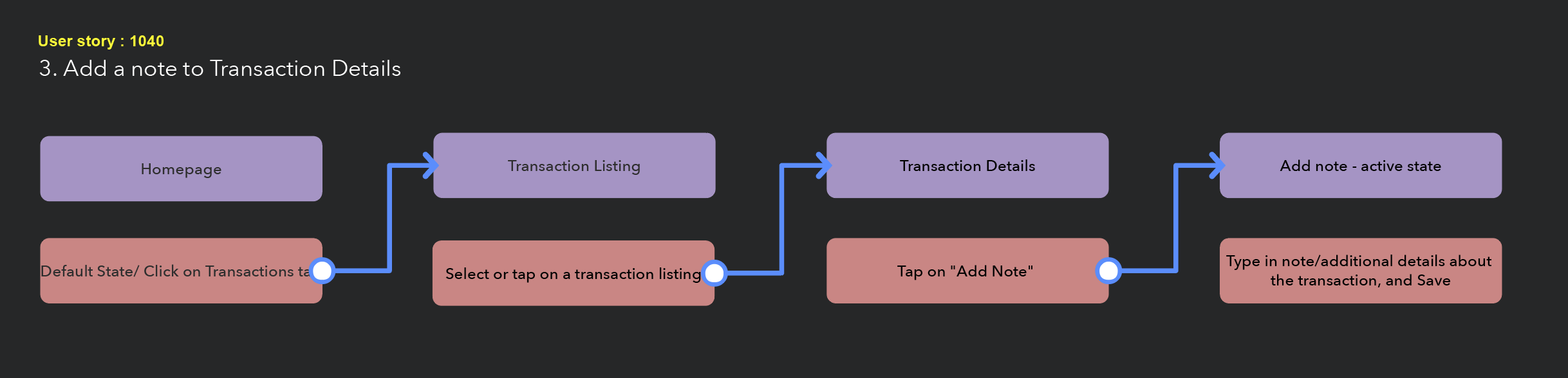
Task flow
Mapping tasks was really important to make sure that each user objective should be achieved in lowest number of steps.
Mapping tasks was really important to make sure that each user objective should be achieved in lowest number of steps.



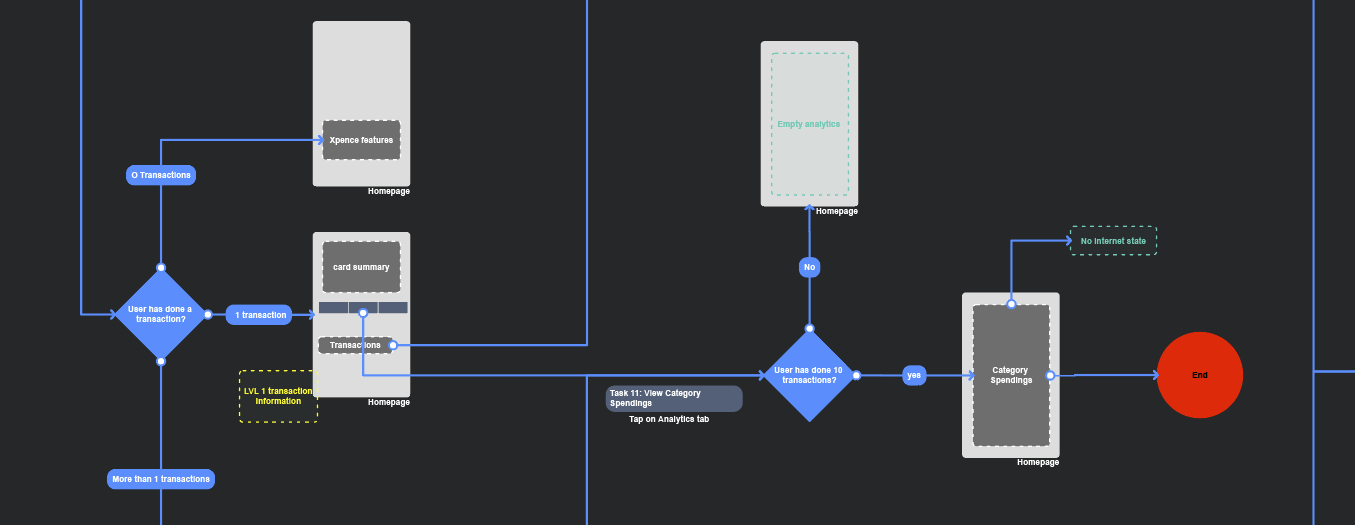
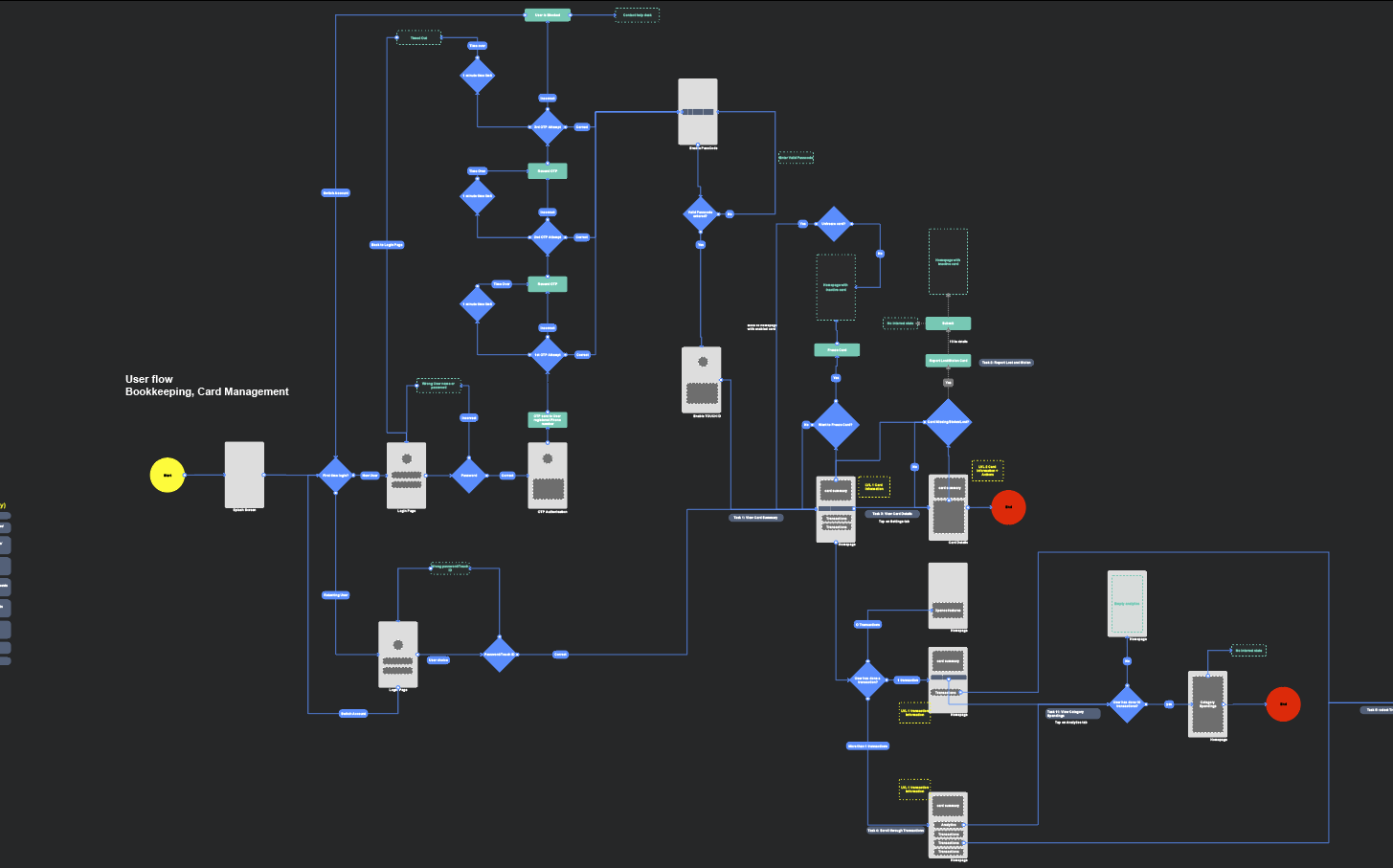
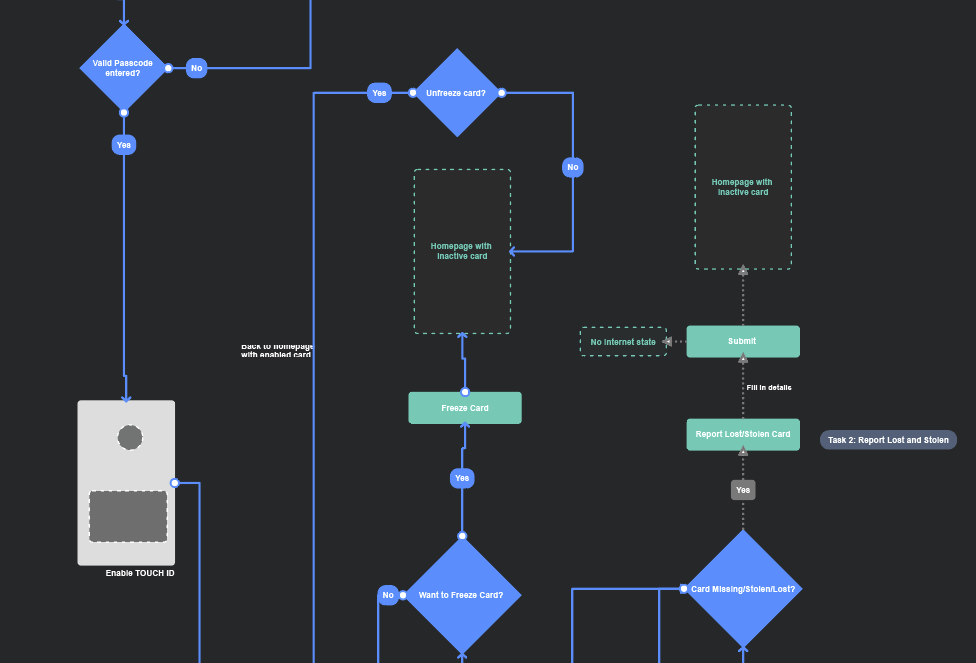
User Flow
Creating a detailed userflow gave us alot of clarity. Also, it opened up discussion about how we can reduce user paint points and make the journey better.
![]()
![]()
Creating a detailed userflow gave us alot of clarity. Also, it opened up discussion about how we can reduce user paint points and make the journey better.




4. Create
Mid & high Fidelity Wireframes, UI Screens
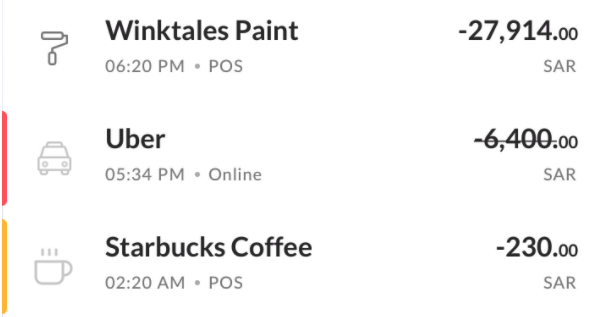
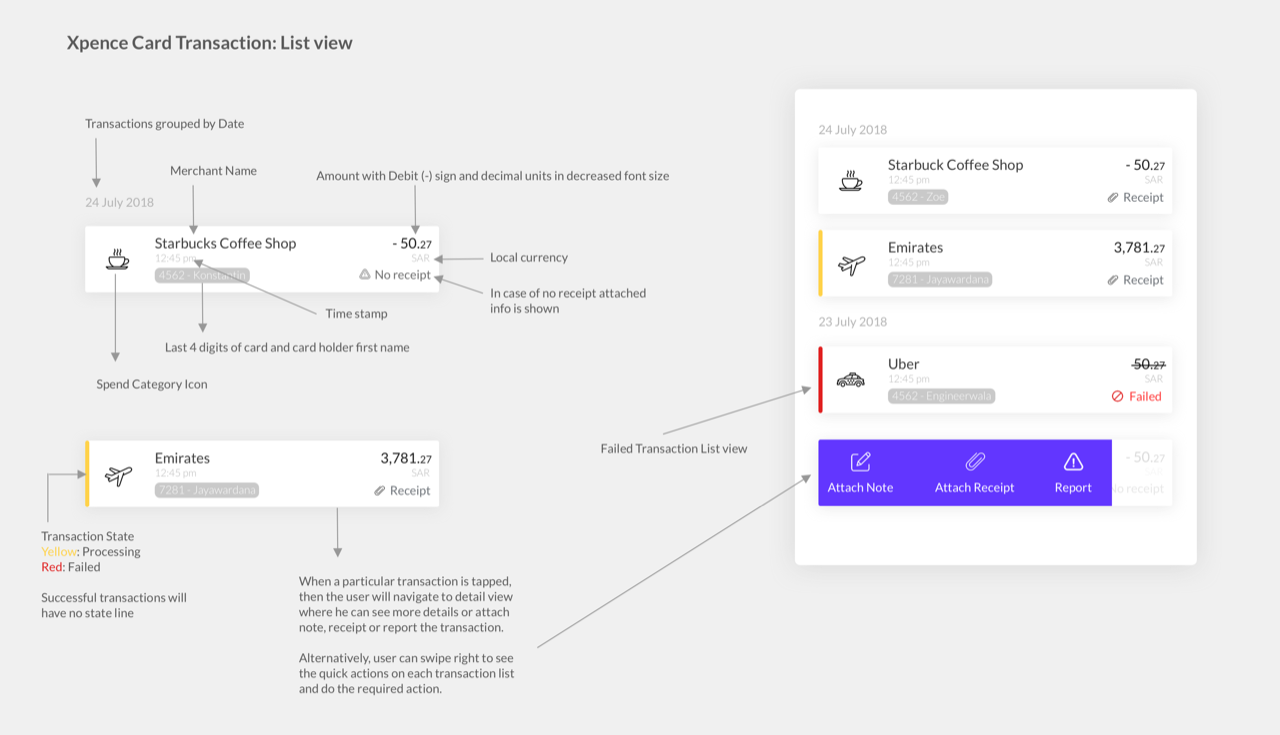
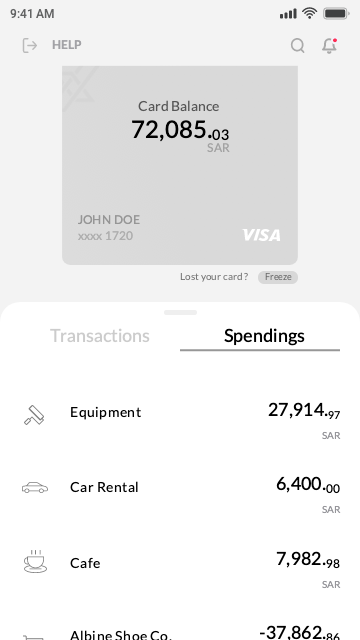
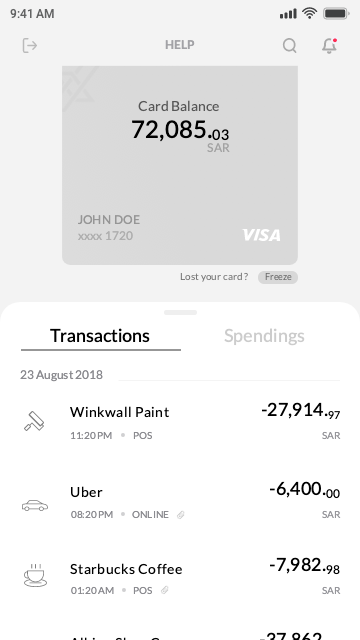
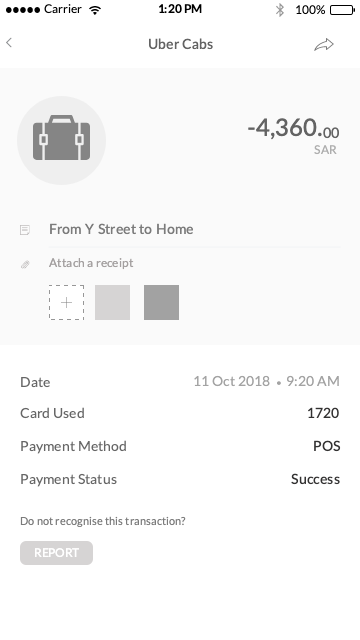
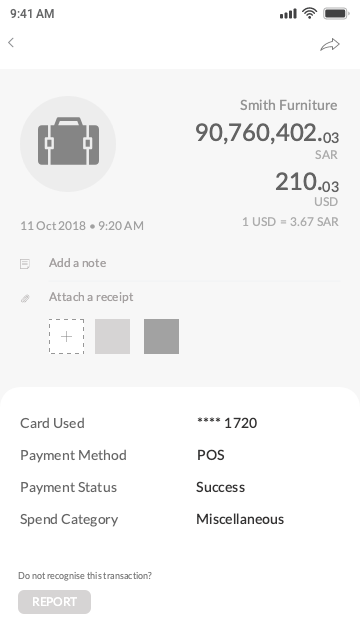
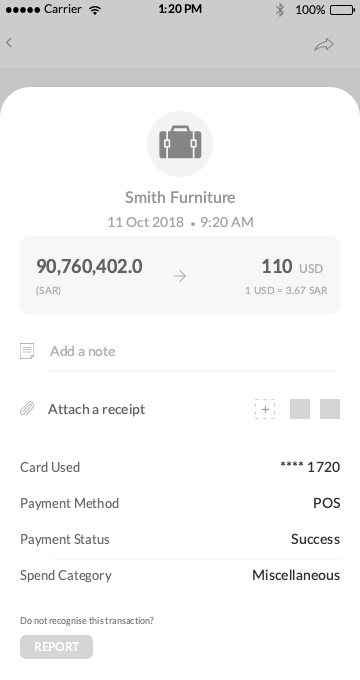
The main challenge was the transaction listings. After different iterations, brainstorming, testing and discussion we were able to reach a solution where user can see important set of information upfront.
Problem solving: Transaction List view information mapping
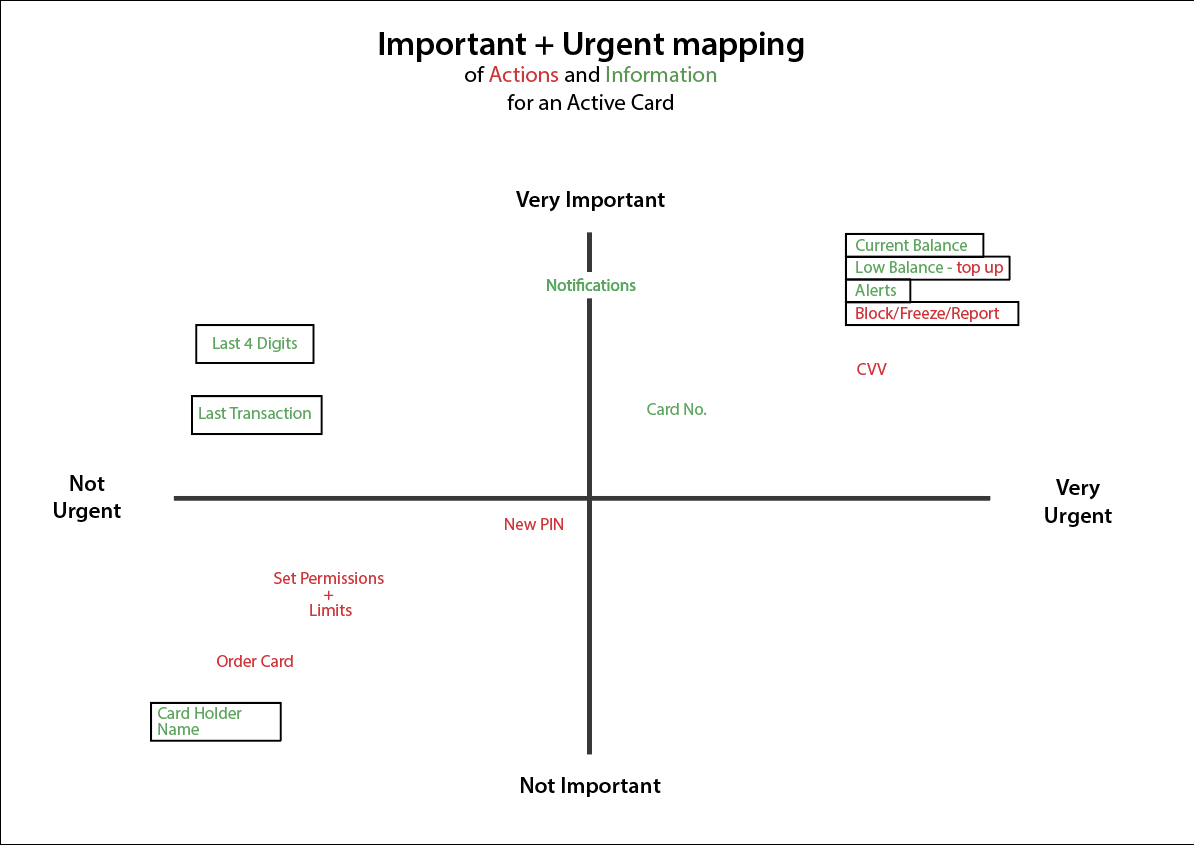
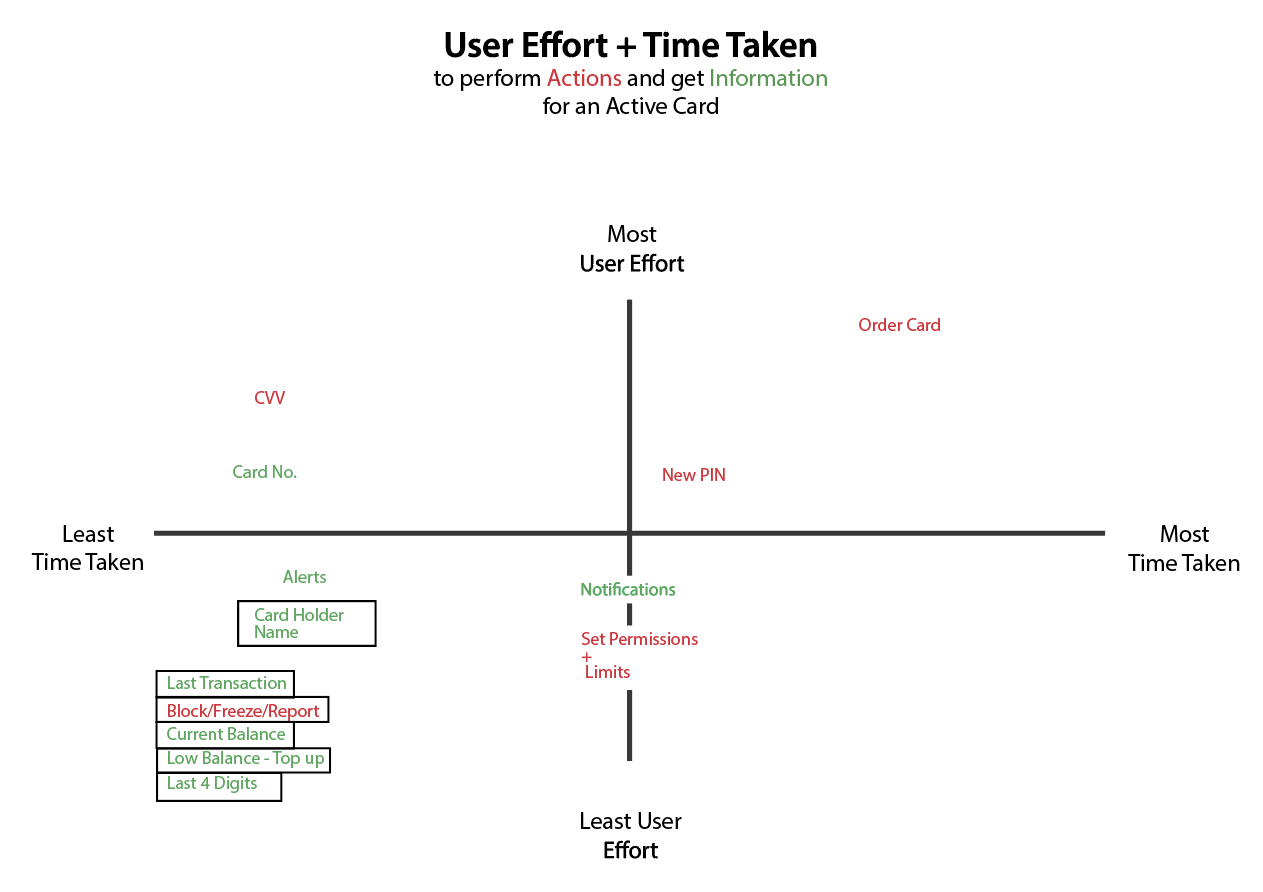
We performed important vs urgent & User effort exercise to map determine what kind of information user would like to see first and most easily. Also, which action is important the other one. This helped us to priorities and manage the real estate.
Wireframes and UI screens are not included in the case study due to client privileges.
![]()
We performed important vs urgent & User effort exercise to map determine what kind of information user would like to see first and most easily. Also, which action is important the other one. This helped us to priorities and manage the real estate.
Wireframes and UI screens are not included in the case study due to client privileges.


Important vs Urgent Mapping

User Effort vs Time taken

Transaction listing Iterations



Wireframes




UI Screens



6. Evaluate
Reflection
1. Edge case mapping
is very crucial for the design process. It can make or break the user experience. If mapped initially and properly, it can save alot of time during prototyping, testing and evaluation
2. Static vs Dynamic experience
A user doesnt generally stay static on a screen until and unless they are reading it. So for a designer it is important to keep in mind that user will most of the time scroll or interact. If thought out properly, the designer can space out elements on the screen, use correct typography and make the experience better
3. Fintech Experience
Only few of them have created successful experiences. It is growing space and will require alot of user research and understand of their pain points to create an human centric design.
is very crucial for the design process. It can make or break the user experience. If mapped initially and properly, it can save alot of time during prototyping, testing and evaluation
2. Static vs Dynamic experience
A user doesnt generally stay static on a screen until and unless they are reading it. So for a designer it is important to keep in mind that user will most of the time scroll or interact. If thought out properly, the designer can space out elements on the screen, use correct typography and make the experience better
3. Fintech Experience
Only few of them have created successful experiences. It is growing space and will require alot of user research and understand of their pain points to create an human centric design.
END